Want to make your blog more attractive and interactive. The best thing you can do is to embed some games to it. That will definitely make people stay in your site for some long time. Heyzap is a flash game publishing site that allows game developers to create, and share games through a blog or a website. What you have to do is to upload your flash game by creating a widget and then specify its height, width etc. Then the game will be evaluated by Heyzap and if it is approved you get the URL and the code to embed the game in your website or blog.
The games are well categorized. Publishers of games will find it so easy to submit their games here. They can also generate extra cash because Heyzap offers revenue sharing for the pre-roll video ads. It also offers a nice dashboard through which developers can track the game usage and its popularity.
For bloggers they can be able to attract and hook more readers to their sites by posting game links from Heyzap.
heyzap.com - embed games
Firefox offers us a lot of things to surf online better. It is safe, fast, and perfect. But sometimes you find that it is a bit slow. The reason may be you have installed a lot of add-ons, memory problems, cache size, incorrect configurations you have made etc. So I will tell you how to improve the performance of Firefox.

Add-ons: Firefox is extremely extensible. There are lot of add-ons and themes available in the Firefox website. So you wildly downloaded and installed them. That may be reason Firefox is slowing down. Because having lot of add-ons enabled and using colorful themes means a lot of memory. The best thing you can do is to remove unwanted add-ons. Only try to install add-ons like Adblock which will help you to block pop up ads and something like that which will improve your security and browsing. Do not install add-ons that are unnecessary. Install developer add-ons like Greasemonkey which will help you to customize websites. But use it only when needed. Then try browsing in safe mode than Normal mode. In safe mode you can disable add-ons which will lower the memory usage by Firefox. Using themes add more color to Firefox. You can fashion Firefox using different themes. But many of these themes hog lot of memory. So learn by practice. Use themes that do not require a lot of memory. Avoid themes that slow down Firefox. It is better use the default theme. In this way you can save a lot of memory and improve the performance of Firefox.
Tweaking the configurations: Do you think your Firefox uses a lot of memory and that is affecting your browsing, then you can do this Firefox tweak. It is not recommended anyway. First, type about: config in the address bar and press enter. This will give you access to the configuration settings of Firefox. Now search for "browser.cache.memory.capacity". What this setting is that it determines the amount of RAM that Firefox will use as cache. If you cannot find this setting make sure that "browser.cache.memory.enable” is set to true and create a new preference of the name browser.cache.memory.capacity.

The default setting is -1. This means that Firefox will automatically determine the amount of memory to be used as cache. The setting of 0 means that RAM will not be used as cache. You can enter a value in Kilobytes to manually set this value. For a 256 MB system the setting may be 5000 KB or 5 MB, for a 512 MB system it may be 14000 KB, for 1 GB system it may be 18000 KB etc. This may increase your browsing speed a bit.
Restart Firefox: If you use Firefox for a long period of time then it may become slower and slower. This is because Firefox increases the memory usage from time to time. So if you find that it is lagging a bit then try restarting Firefox.
Update: Another reason Firefox is a bit slow is that you did not properly update it. You may have installed a lot of add-ons or plug-ins. Make sure that you update those plug-ins and add-ons properly.

Increasing browsing speed: Browsing speeds you get is always not constant. Sometimes it is fast, but sometimes it crawls. There are lot of things you can do correct these problems. If you are using Firefox then you can try this tweak to increase your browsing speed. Again type about: config in the address bar and press enter. Now search for "network.http.max-connections". This determines how many simultaneous HTTP connections can be made by Firefox. The larger the value the greater the speed you are going to get. The default setting is 24 or so. You can set this value to something around 35-40 if you are using slower connections. But if you have fast broadband internet connection you can use a setting between 48 and 96. Then you can tweak another setting which is the "network.http.max-connections-per-server" configuration setting. This determines the number of simultaneous connections that can be made to a single server. You can try increasing this value also. The default value is around 8-15. You can try increasing it to somewhat around 25-35. This may also increase browsing speed.
Few other tips: Now I will explain some other things that you commonly do and must do which is very important in keeping Firefox in good condition. First, you must clean your browsing history, including cookies. If you use add-ons like DownThemAll make sure that you also clean its download history. If you have some saved passwords you can chose whether to delete it or not. But making your browser remember your password is dangerous. Instead you can search for "Signons.txt" file in your Firefox directory where all your saved passwords are stored. You can copy it to a notepad file and save it in your hard drive. You can also encrypt it using an encryption tool like NeoCrypt if you have accounts with sites like PayPal, Amazon.com, e-bay etc. Then delete those saved passwords list from Firefox.
I hope you enjoyed this post!

Add-ons: Firefox is extremely extensible. There are lot of add-ons and themes available in the Firefox website. So you wildly downloaded and installed them. That may be reason Firefox is slowing down. Because having lot of add-ons enabled and using colorful themes means a lot of memory. The best thing you can do is to remove unwanted add-ons. Only try to install add-ons like Adblock which will help you to block pop up ads and something like that which will improve your security and browsing. Do not install add-ons that are unnecessary. Install developer add-ons like Greasemonkey which will help you to customize websites. But use it only when needed. Then try browsing in safe mode than Normal mode. In safe mode you can disable add-ons which will lower the memory usage by Firefox. Using themes add more color to Firefox. You can fashion Firefox using different themes. But many of these themes hog lot of memory. So learn by practice. Use themes that do not require a lot of memory. Avoid themes that slow down Firefox. It is better use the default theme. In this way you can save a lot of memory and improve the performance of Firefox.
Tweaking the configurations: Do you think your Firefox uses a lot of memory and that is affecting your browsing, then you can do this Firefox tweak. It is not recommended anyway. First, type about: config in the address bar and press enter. This will give you access to the configuration settings of Firefox. Now search for "browser.cache.memory.capacity". What this setting is that it determines the amount of RAM that Firefox will use as cache. If you cannot find this setting make sure that "browser.cache.memory.enable” is set to true and create a new preference of the name browser.cache.memory.capacity.

The default setting is -1. This means that Firefox will automatically determine the amount of memory to be used as cache. The setting of 0 means that RAM will not be used as cache. You can enter a value in Kilobytes to manually set this value. For a 256 MB system the setting may be 5000 KB or 5 MB, for a 512 MB system it may be 14000 KB, for 1 GB system it may be 18000 KB etc. This may increase your browsing speed a bit.
Restart Firefox: If you use Firefox for a long period of time then it may become slower and slower. This is because Firefox increases the memory usage from time to time. So if you find that it is lagging a bit then try restarting Firefox.
Update: Another reason Firefox is a bit slow is that you did not properly update it. You may have installed a lot of add-ons or plug-ins. Make sure that you update those plug-ins and add-ons properly.

Increasing browsing speed: Browsing speeds you get is always not constant. Sometimes it is fast, but sometimes it crawls. There are lot of things you can do correct these problems. If you are using Firefox then you can try this tweak to increase your browsing speed. Again type about: config in the address bar and press enter. Now search for "network.http.max-connections". This determines how many simultaneous HTTP connections can be made by Firefox. The larger the value the greater the speed you are going to get. The default setting is 24 or so. You can set this value to something around 35-40 if you are using slower connections. But if you have fast broadband internet connection you can use a setting between 48 and 96. Then you can tweak another setting which is the "network.http.max-connections-per-server" configuration setting. This determines the number of simultaneous connections that can be made to a single server. You can try increasing this value also. The default value is around 8-15. You can try increasing it to somewhat around 25-35. This may also increase browsing speed.
Few other tips: Now I will explain some other things that you commonly do and must do which is very important in keeping Firefox in good condition. First, you must clean your browsing history, including cookies. If you use add-ons like DownThemAll make sure that you also clean its download history. If you have some saved passwords you can chose whether to delete it or not. But making your browser remember your password is dangerous. Instead you can search for "Signons.txt" file in your Firefox directory where all your saved passwords are stored. You can copy it to a notepad file and save it in your hard drive. You can also encrypt it using an encryption tool like NeoCrypt if you have accounts with sites like PayPal, Amazon.com, e-bay etc. Then delete those saved passwords list from Firefox.
I hope you enjoyed this post!

The new Windows 7 Beta is out there. It is available as a free download now. The version is just for testing purposes and will expire in August.
The new Windows 7 Beta 1 promises a lot of amazing features. First, it installs faster than Vista and even XP. Vista is a fantastic OS. But it is definitely a resource hogging OS. Windows 7 is noticeably fast and sleek without the frills in XP and Vista and still offers a bunch of features.

Installing Windows 7 is a breeze. First download it here. It is a beta, so make sure you have backed up all your useful data before installing Windows 7. It is better run it in a virtual machine. So read this article how to run Windows 7 on XP and Vista using Vmware. You can directly download the iso image from here. You can also download the torrent of the ISO image here. After you have downloaded the beta image burn it to a DVD and then boot from it. Then you need activation key to continue your installation process. You can read an article about activating Windows 7 here.
Windows 7 comes with a bunch of features. One of the greatest hyped feature in Windows 7 is the Superbar. It is being unlocked in Windows 7 Beta release. It will show you thumbnail views of applications that is being opened. You can hover your mouse over these thumbnails to expand them into view. The 3D style pop up windows is amazing.
The OS just looks like Vista. At first sight you cannot discriminate it from Vista. But there are lot of changes within. That is evident in the way it handles processes, runs applications, manage memory, processor support etc.
One great feature that I noticed is not quite useful you may say. But is a great improvement. We can install patches without rebooting the system.
Lot of changes are made to the Aero interface. To run Aero in Windows 7 you did not need a powerful processor or a lot of memory. The Aero runs faster and transition effects works much better than in Vista. The windows can be snapped to sides and the icons looks almost life like. The button bar is translucent which can be easily arranged by just clicking and dragging on it.
Windows 7 has a new feature called Action Center, which will co-ordinate all the security issues, updates, and alerts. Windows 7 also has Windows Defender by default. Another feature added to Windows 7 is the ability to burn ISO images.
Some of the features are locked in the Beta because they are incomplete. If you want to know how to unlock these features read it here. Overall it is a nice OS. The happy news for customers is that Microsoft is offering Windows 7 as free upgrade for customers who purchased Vista after July 1. I do not know it is a limited time offer. So it means XP is already nearing its end and the new Vista honeymoon will also end somewhere in the near future. But we have to wait because Windows 7 is going to release as a full OS only in 2010 or so. Again it is just a rumor. But one thing is certain Windows 7 is one of the perfect Beta release of an OS ever. It is a bit buggy at times. But almost perfect at every aspect.
Blogging is very popular now a days. Blogs are the free and best platform to share your ideas with the world. So it is time to think seriously about some offline blog editors that will help you to write blogs, edit, and post them. Here is a list of the best blog editing tools that can make your blogging more fun and easy.

1. Flock: Flock is the best offline editor available now. It can be used as a browser/blog editor. It can be considered as a social browser that is designed to fulfill your social networking, blogging, and browsing needs. You can use Flock as your Blog client. It is an excellent offline blogging client that works with all major blogs sites like LiveJournal, Blogger, Wordpress, and a wide range of other platforms including Metaweblogs. Due to this universality it can be considered as the best offline blogging client. Creating and posting blogs with Flock is so easy. Install Flock, and when you run it for the first time, you will be prompted to enter the URL of your blog, User name, and password to log in to your blog. Enter those details correctly and you are all set to go.
A cool feature of Flock is the "Blog This" feature. If you see some interesting content or a photo, or anything else so interesting just right click on it and Select "Blog This" to instantly post it to your blog. There are a lot of cool features that Flock has and you can explore it to learn more about Flock.

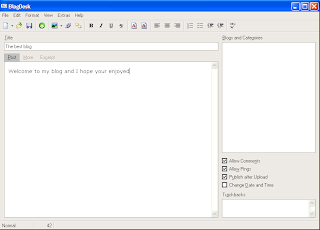
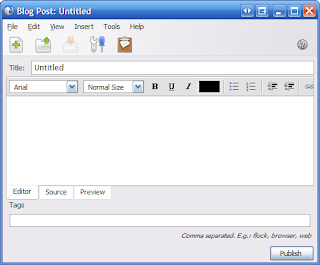
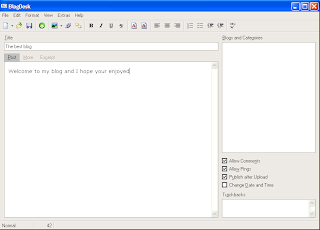
BlogDesk: Another great offline blogging tool you can use and it is free. You can use this to easily post your blogs. But I think it is not as flexible as Flock. The striking features of this tool is that it has a good tag editor. You can add your tags to a list and whenever you want to add a tag to your posts, you can add it from the list. It has a spell checker! The spell checking is a useful feature. I think configuring it is a bit tough. To configure BlogDesk you have to select File> Manage Blog. There are two ways to upload images via BlogDesk. First you can directly upload images which is the easiest way and the second method is to use FTP protocol. You can edit your images within BlogDesk because it offers basic image editing features like cropping, rotating, and changing file formats etc. Some other features of note are that BlogDesk allows you to edit already posted blogs. Then it has a auto save feature which will automatically save your post in a folder locally so that you did not have to take a backup of your blogs.The only down side is that it did not support a lot of blog platforms. Actually I cannot find the name of Blogger in the supported blog list. But it definitely worth a try.

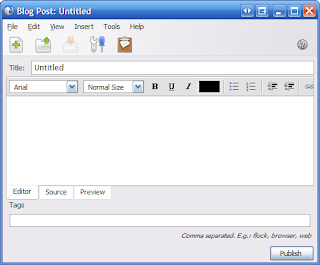
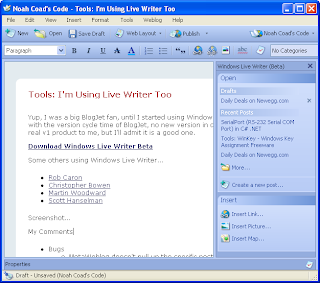
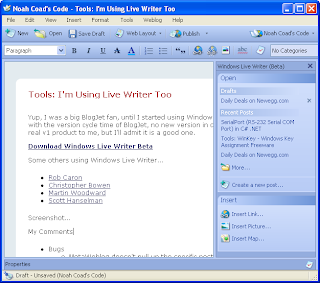
Live Writer: Live Writer is a cool blogging client from Microsoft. But installing it is a bit tricky for me. When I clicked on the install button I see a message that I have to upgrade my installer. So make sure you have updated your system with the latest Windows installer. A nice article to solve installation problems for Live Writer is available here. Liver Writer is free to use and offers a bunch of features to make your blogging more efficient. It is so easy to use Live Writer because it has a lot of nice features that makes your blogging easy. You can create posts exactly the way it looks in a web browser. This is because Live Writer will download a copy of the CSS style you are using in your blog and keep a local copy of it. The next feature that I noted is that it allows you to add maps to your post via Windows Live Local. Live Writer has an auto correct option and it also can automatically save your post as drafts. It allows tabbed blogging. That is you can create more than one blog at a time. Each post appears as a tab. The image editing features of Live Writer worth mentioning because it provide you with some basic image effects that is very helpful to add image effects to your images. You can also add videos, podcast etc to your blog. The only downside is that the preview is rendered exactly the way it looks in IE! The software is in its beta now. So it is not a completely stable version. Sometimes after this beta we will have to wait and see if it remains free or become commercial or become a part of Microsoft Office suite. So grab it now!

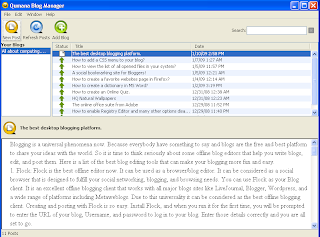
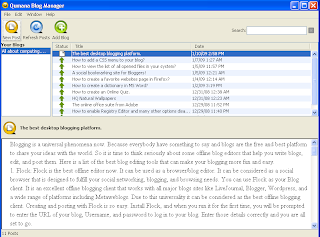
Qumana: A nice blogging tool you would use especially if you are a beginner and still learning how to post blogs using offline clients. It has a nice interface and so it is very easy to learn. Then it has all the features you expect from a blogging client. When you run it for the first time, it will prompt you for your blog address. Just type in your address, User name and password. Qumana will automatically configure everything for you. This is a feature that is of great help. Creating posts with Qumana is also easy. Another feature it possess is that it gives you the opportunity to monitonize your blog using QAds. You can sign up for QAds and insert ads in your posts. Then it has a blog manager which helps you to manage your posts quickly. In the Blog Manager window you can see the number of blog posts and you can preview, edit, publish, and republish posts. But it is a bit slow. It is a cross platform tool, that may be the reason. It is noticeably slow when you spell check your post. Above all it is one of the best blog editors I ever know.
w.blggar: It is a fantastic blogging tool that works well with Windows operating system. It is a good replacement for Live Writer! Because Live Writer is in beta there may be some stability issues, because Quamana is Cross Platform it has some problems running in Windows. So the tool that you have to watch out for is w.blggar. When you launch w.bloggar for the first time, the configuration window will appear where you have to select a platform and enter an alias for your blog. Then you have to enter User name and Password of your blog and press Finish button to complete the installation process.But creating posts is not easy for novices because w.bloggar did not have a WYSIWG feature. It instead has a text editor. It supports HTML syntax highlighting. Unfortunately it did not support tags. It also did not have an image editor. Truly not for novices. But it is quiet stable and almost never crashes. It also has good blog backup feature. It also has powerful FTP uploading features that definitely worth a mention. It supports a wide number of platforms. It is a tool apt for a pro-blogger.

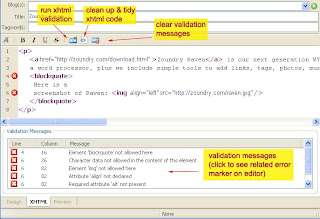
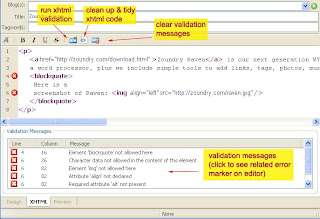
Zoundry: Zoundry is another blog editor that you can give a try. It is one of the best blog editors both in case of usability and functionality. After you have properly configured Zoundry you can start creating your blog. I will mention quickly some of the features I like the most about Zoundry. It has an intelligent tag completion feature as you see in website design tools like Dreamweaver. So you will love using HTML scripts while creating posts with Zoundry. The auto complete list includes both XHTML and CSS keywords. It has Design, XHTML, and Preview modes. You can create multiple blog profiles in Zoundry. It also supports a large number of blogging platforms. It also offers good blog back up features. It is highly extensible with plug-in support. All you have to do is to visit Raven Zoundry site and download plug-ins you need. Then extract and copy them to your Zoudry installation folder. Then there is a blog profile manager and good tag support. Lot of cool features you can explore and find. Amazing tool that worth a try!

Do not want any of these tools just log in to your blog account and create post there. Alternatively, you can also use MS Word which support blog creation and posting. You can also use ScribFire which is a Firefox plug-in for blogging. It gives you the comfort of blogging inside Firefox. There are commercial alternatives also like BlogJet and ecto.
I hope you enjoyed the post!

1. Flock: Flock is the best offline editor available now. It can be used as a browser/blog editor. It can be considered as a social browser that is designed to fulfill your social networking, blogging, and browsing needs. You can use Flock as your Blog client. It is an excellent offline blogging client that works with all major blogs sites like LiveJournal, Blogger, Wordpress, and a wide range of other platforms including Metaweblogs. Due to this universality it can be considered as the best offline blogging client. Creating and posting blogs with Flock is so easy. Install Flock, and when you run it for the first time, you will be prompted to enter the URL of your blog, User name, and password to log in to your blog. Enter those details correctly and you are all set to go.
A cool feature of Flock is the "Blog This" feature. If you see some interesting content or a photo, or anything else so interesting just right click on it and Select "Blog This" to instantly post it to your blog. There are a lot of cool features that Flock has and you can explore it to learn more about Flock.

BlogDesk: Another great offline blogging tool you can use and it is free. You can use this to easily post your blogs. But I think it is not as flexible as Flock. The striking features of this tool is that it has a good tag editor. You can add your tags to a list and whenever you want to add a tag to your posts, you can add it from the list. It has a spell checker! The spell checking is a useful feature. I think configuring it is a bit tough. To configure BlogDesk you have to select File> Manage Blog. There are two ways to upload images via BlogDesk. First you can directly upload images which is the easiest way and the second method is to use FTP protocol. You can edit your images within BlogDesk because it offers basic image editing features like cropping, rotating, and changing file formats etc. Some other features of note are that BlogDesk allows you to edit already posted blogs. Then it has a auto save feature which will automatically save your post in a folder locally so that you did not have to take a backup of your blogs.The only down side is that it did not support a lot of blog platforms. Actually I cannot find the name of Blogger in the supported blog list. But it definitely worth a try.

Live Writer: Live Writer is a cool blogging client from Microsoft. But installing it is a bit tricky for me. When I clicked on the install button I see a message that I have to upgrade my installer. So make sure you have updated your system with the latest Windows installer. A nice article to solve installation problems for Live Writer is available here. Liver Writer is free to use and offers a bunch of features to make your blogging more efficient. It is so easy to use Live Writer because it has a lot of nice features that makes your blogging easy. You can create posts exactly the way it looks in a web browser. This is because Live Writer will download a copy of the CSS style you are using in your blog and keep a local copy of it. The next feature that I noted is that it allows you to add maps to your post via Windows Live Local. Live Writer has an auto correct option and it also can automatically save your post as drafts. It allows tabbed blogging. That is you can create more than one blog at a time. Each post appears as a tab. The image editing features of Live Writer worth mentioning because it provide you with some basic image effects that is very helpful to add image effects to your images. You can also add videos, podcast etc to your blog. The only downside is that the preview is rendered exactly the way it looks in IE! The software is in its beta now. So it is not a completely stable version. Sometimes after this beta we will have to wait and see if it remains free or become commercial or become a part of Microsoft Office suite. So grab it now!

Qumana: A nice blogging tool you would use especially if you are a beginner and still learning how to post blogs using offline clients. It has a nice interface and so it is very easy to learn. Then it has all the features you expect from a blogging client. When you run it for the first time, it will prompt you for your blog address. Just type in your address, User name and password. Qumana will automatically configure everything for you. This is a feature that is of great help. Creating posts with Qumana is also easy. Another feature it possess is that it gives you the opportunity to monitonize your blog using QAds. You can sign up for QAds and insert ads in your posts. Then it has a blog manager which helps you to manage your posts quickly. In the Blog Manager window you can see the number of blog posts and you can preview, edit, publish, and republish posts. But it is a bit slow. It is a cross platform tool, that may be the reason. It is noticeably slow when you spell check your post. Above all it is one of the best blog editors I ever know.
w.blggar: It is a fantastic blogging tool that works well with Windows operating system. It is a good replacement for Live Writer! Because Live Writer is in beta there may be some stability issues, because Quamana is Cross Platform it has some problems running in Windows. So the tool that you have to watch out for is w.blggar. When you launch w.bloggar for the first time, the configuration window will appear where you have to select a platform and enter an alias for your blog. Then you have to enter User name and Password of your blog and press Finish button to complete the installation process.But creating posts is not easy for novices because w.bloggar did not have a WYSIWG feature. It instead has a text editor. It supports HTML syntax highlighting. Unfortunately it did not support tags. It also did not have an image editor. Truly not for novices. But it is quiet stable and almost never crashes. It also has good blog backup feature. It also has powerful FTP uploading features that definitely worth a mention. It supports a wide number of platforms. It is a tool apt for a pro-blogger.

Zoundry: Zoundry is another blog editor that you can give a try. It is one of the best blog editors both in case of usability and functionality. After you have properly configured Zoundry you can start creating your blog. I will mention quickly some of the features I like the most about Zoundry. It has an intelligent tag completion feature as you see in website design tools like Dreamweaver. So you will love using HTML scripts while creating posts with Zoundry. The auto complete list includes both XHTML and CSS keywords. It has Design, XHTML, and Preview modes. You can create multiple blog profiles in Zoundry. It also supports a large number of blogging platforms. It also offers good blog back up features. It is highly extensible with plug-in support. All you have to do is to visit Raven Zoundry site and download plug-ins you need. Then extract and copy them to your Zoudry installation folder. Then there is a blog profile manager and good tag support. Lot of cool features you can explore and find. Amazing tool that worth a try!

Do not want any of these tools just log in to your blog account and create post there. Alternatively, you can also use MS Word which support blog creation and posting. You can also use ScribFire which is a Firefox plug-in for blogging. It gives you the comfort of blogging inside Firefox. There are commercial alternatives also like BlogJet and ecto.
I hope you enjoyed the post!
Here is a full fledged online Myspace theme creator. It will help you to easily create themes for your Myspace profile. To get started click here.


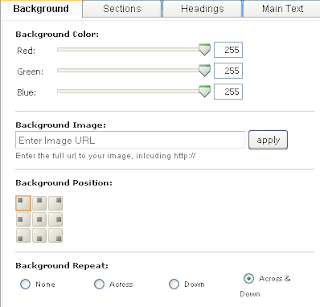
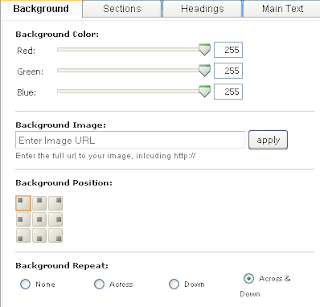
It is a cool Myspace theme creator you will love. What you should have to do is to just click on tabs named Background, Sections, Headings, and each of which relates to different elements of your Myspace profile. For example, the Background section allows you to edit the background components of your profile. In the Background section you can customize the Background color, Background Position, add a background image, align the image etc.
The second is Sections tab which allows you to edit look of each section of your profile. Just play with the sliders until you are satisfied.You are provide with a live preview of what is happening to the look of your profile on the right side. In Sections part you can edit the border size of each page element, Border color, Background color of each section, Border styles, and finally the Opacity.
The next section is Headings where you can edit headings of each section of your profile. The first section here is Name Font section which allows you to edit the way in which your name is displayed in your profile. You can determine the size, font, color etc of your Name. You can also edit Contacting Member Name section properties of your profile here.
The final tab is the Main Text section which allows you to edit the way the details you have in your profile is displayed, its color, font,font size, color of links, and link hover color.
After you have successfully created a cool profile click on the Generate Layout button to apply the changes to your Myspace profile. When you click on this button you will be provide with the instructions to apply theme you have created to your blog. A nice and cool way to create breathtaking themes to your Myspace profile. Also attract more friends and get their appreciations for your artistic themes.
The second is Sections tab which allows you to edit look of each section of your profile. Just play with the sliders until you are satisfied.You are provide with a live preview of what is happening to the look of your profile on the right side. In Sections part you can edit the border size of each page element, Border color, Background color of each section, Border styles, and finally the Opacity.
The next section is Headings where you can edit headings of each section of your profile. The first section here is Name Font section which allows you to edit the way in which your name is displayed in your profile. You can determine the size, font, color etc of your Name. You can also edit Contacting Member Name section properties of your profile here.
The final tab is the Main Text section which allows you to edit the way the details you have in your profile is displayed, its color, font,font size, color of links, and link hover color.
After you have successfully created a cool profile click on the Generate Layout button to apply the changes to your Myspace profile. When you click on this button you will be provide with the instructions to apply theme you have created to your blog. A nice and cool way to create breathtaking themes to your Myspace profile. Also attract more friends and get their appreciations for your artistic themes.
You want to tell a lot of things through a blog. You probably give labels to your blogs so that people can click on those labels to go to the posts related to that label. They can also navigate using the blog archive in your blog. But as your blog becomes bigger and bigger it may contain lot of labels and archives and you find it more difficult to manage them.
The user who visits your site also found it too difficult to find what he want. So you can give your visitors an idea about the topics you are blogging about by adding a menu to your blog. If you are blogging about Linux then you can add menu items like News, Tips and Tricks, Softwares, Resources etc. By clicking on these links they can easily navigate to each section in your blog. This adds more professionalism to your blog and it also make your blog more easy to navigate.
I will tell you how to add a CSS based menu in your blog. First what you need is an image that can be used as the menu. You can use this image.

Upload your image to a free image hosting service like Picasa web albums. Then copy the URL of this image and paste it in a notepad file because you need it to continue this tutorial.
You now have successfully hosted your image and have the URL of it with you. Now we are going to add the CSS script to your blog. I think you all know what CSS is. It is used to add styles to web documents. It is used to format images and text contained in a webpage. So we have the image and its URL. We have to format this image using CSS and add it to our blog. Here is the CSS script that we are going to use.
#tabsH {
float:left;
width:100%;
background:#000;
font-size:93%;
line-height:normal;
}
#tabsH ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsH li {
display:inline;
margin:0;
padding:0;
}
#tabsH a {
float:left;
background:url("tableftH.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsH a span {
float:left;
display:block;
background:url("tabrightH.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsH a span {float:none;}
/* End IE5-Mac hack */
#tabsH a:hover span {
color:#FFF;
}
#tabsH a:hover {
background-position:0% -42px;
}
#tabsH a:hover span {
background-position:100% -42px;
}
It is time to add this script to your blog. So first login to your blogger account. Now click on the Layout tab and select Edit HTML. This will show you the HTML code of the template of your blog. You are going to edit this template. So make sure that you take a backup of the current template.
Press CTRL+F and enter the following lines in the Find search box.
Now enter the CSS script just above this line. Replace "tabrightH.gif" in the CSS script with the exact URL of the image. Click on the Save Template button to save changes to your blog template.
The next step is to add HTML script for this menu. To do that once again you have to click on the Layout tab. You have to select the "Add a Gadget" option. From the list that appears select HTML/JavaScript. Now place this Gadget just below your blog header image. Click on the Edit link to add HTML script to this Gadget. Here is the HTML script you are going to add.
Now you have to add some links to the "#" section in this script. I think you have labeled all the post in your blog. So replace this section with "http://youblog.blogspot.com/search/label/lablename". Replace label name with a label you have used in your blog. Say, if you have a blog about Linux and you labeled some posts with "TipsnTricks" then replace labelname with TipsnTricks. Replace Link1, Link 2, Link 3, Longer Link Text, Link 5, Link 6, and Link 7 between the opening and closing span section with the names you want to give to these links. Click on Save button to save your changes. Also save changes to your template.
You have successfully added a CSS menu to your blog. Visit exploding boy website for more CSS menus and scripts.
I hope you enjoyed this post!
The user who visits your site also found it too difficult to find what he want. So you can give your visitors an idea about the topics you are blogging about by adding a menu to your blog. If you are blogging about Linux then you can add menu items like News, Tips and Tricks, Softwares, Resources etc. By clicking on these links they can easily navigate to each section in your blog. This adds more professionalism to your blog and it also make your blog more easy to navigate.
I will tell you how to add a CSS based menu in your blog. First what you need is an image that can be used as the menu. You can use this image.

Upload your image to a free image hosting service like Picasa web albums. Then copy the URL of this image and paste it in a notepad file because you need it to continue this tutorial.
You now have successfully hosted your image and have the URL of it with you. Now we are going to add the CSS script to your blog. I think you all know what CSS is. It is used to add styles to web documents. It is used to format images and text contained in a webpage. So we have the image and its URL. We have to format this image using CSS and add it to our blog. Here is the CSS script that we are going to use.
#tabsH {
float:left;
width:100%;
background:#000;
font-size:93%;
line-height:normal;
}
#tabsH ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsH li {
display:inline;
margin:0;
padding:0;
}
#tabsH a {
float:left;
background:url("tableftH.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsH a span {
float:left;
display:block;
background:url("tabrightH.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsH a span {float:none;}
/* End IE5-Mac hack */
#tabsH a:hover span {
color:#FFF;
}
#tabsH a:hover {
background-position:0% -42px;
}
#tabsH a:hover span {
background-position:100% -42px;
}
It is time to add this script to your blog. So first login to your blogger account. Now click on the Layout tab and select Edit HTML. This will show you the HTML code of the template of your blog. You are going to edit this template. So make sure that you take a backup of the current template.
Press CTRL+F and enter the following lines in the Find search box.
Now enter the CSS script just above this line. Replace "tabrightH.gif" in the CSS script with the exact URL of the image. Click on the Save Template button to save changes to your blog template.
The next step is to add HTML script for this menu. To do that once again you have to click on the Layout tab. You have to select the "Add a Gadget" option. From the list that appears select HTML/JavaScript. Now place this Gadget just below your blog header image. Click on the Edit link to add HTML script to this Gadget. Here is the HTML script you are going to add.
Now you have to add some links to the "#" section in this script. I think you have labeled all the post in your blog. So replace this section with "http://youblog.blogspot.com/search/label/lablename". Replace label name with a label you have used in your blog. Say, if you have a blog about Linux and you labeled some posts with "TipsnTricks" then replace labelname with TipsnTricks. Replace Link1, Link 2, Link 3, Longer Link Text, Link 5, Link 6, and Link 7 between the opening and closing span section with the names you want to give to these links. Click on Save button to save your changes. Also save changes to your template.
You have successfully added a CSS menu to your blog. Visit exploding boy website for more CSS menus and scripts.
I hope you enjoyed this post!
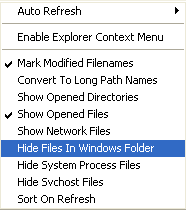
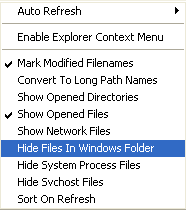
There are times we want to delete some files and we got error messages like "The file is being used by another person or program". This is because the the file in currently in use by an application or process. OpenedFilesView is a tool that allows advanced users to view all opened files in their system along with other details like handle value file position, process, file size, attributes, Full Path etc.

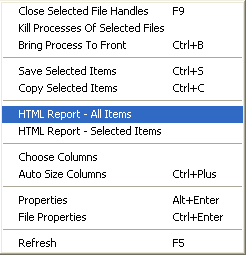
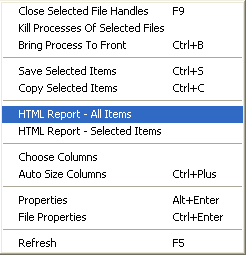
After you have identified the process or application you can use OpenedFilesView to kill the process associated, close the file handles, bring the process to front etc. It can also generate an HTML report of all opened files or a selected file. The HTML file contains the name of the files and their exact path.

You may know that some of the process or files in your system are not genuine or are related to viruses and spywares. Every time you try to delete them you got an access denied message. You can use OpenedFilesView to resolve these " problems. If you are a newbie you find it a bit tough. But it is a very useful tool which helps you identify whether a application running in your system is malicious or not.To download OpenedFilesView click here.

After you have identified the process or application you can use OpenedFilesView to kill the process associated, close the file handles, bring the process to front etc. It can also generate an HTML report of all opened files or a selected file. The HTML file contains the name of the files and their exact path.

You may know that some of the process or files in your system are not genuine or are related to viruses and spywares. Every time you try to delete them you got an access denied message. You can use OpenedFilesView to resolve these " problems. If you are a newbie you find it a bit tough. But it is a very useful tool which helps you identify whether a application running in your system is malicious or not.To download OpenedFilesView click here.
Social bookmarking is a great way of finding new websites on the web for web surfers. It also is a way to proclaim the world that I have a site or blog and attract more traffic to it.
Digg, Stumble Upon, Del.ico.us are examples of some sites that allow you to bookmark websites. Now a new site has arrived which allow bloggers to bookmarks their blogs, comment on blogs etc. YouBlogged.com is a social bookmarking site, but it is for bloggers. It is more or less similar to those Diggs and Dels but aimed at the blogosphere.

The site has just started and is quite new that there is only a meager content that you can find here. Since it is a social bookmarking site and more than that, a blog bookmarking site it is up to you, bloggers to bookmark their favorite blogs. The site is well organized and each to navigate with lot of categories like Arts, Science, Crafts and so on. There is a cool bookmarklet feature too.
To start with you have to create an account with YouBlogged.com. While creating an account you have to enter your blog address along with other details like email address and all. Since it is a new site at first I do not think it worth a try. But as time goes on I think you will benefit a lot. It is not just a bookmarking site; it is where a blogger can promote his blog, share his thoughts, ideas, evaluate the popularity of a blog. A user can rate a blog, browse blogs based on categories, and subscribe to categories to topics of his interest.
Overall it is a nice site that has a great purpose and a boon for bloggers who are always looking for ways to promote their blog. This one is for you and you will definitely benefit from it in the long run. To sign up with YouBlogged.com click here.
Digg, Stumble Upon, Del.ico.us are examples of some sites that allow you to bookmark websites. Now a new site has arrived which allow bloggers to bookmarks their blogs, comment on blogs etc. YouBlogged.com is a social bookmarking site, but it is for bloggers. It is more or less similar to those Diggs and Dels but aimed at the blogosphere.

The site has just started and is quite new that there is only a meager content that you can find here. Since it is a social bookmarking site and more than that, a blog bookmarking site it is up to you, bloggers to bookmark their favorite blogs. The site is well organized and each to navigate with lot of categories like Arts, Science, Crafts and so on. There is a cool bookmarklet feature too.
To start with you have to create an account with YouBlogged.com. While creating an account you have to enter your blog address along with other details like email address and all. Since it is a new site at first I do not think it worth a try. But as time goes on I think you will benefit a lot. It is not just a bookmarking site; it is where a blogger can promote his blog, share his thoughts, ideas, evaluate the popularity of a blog. A user can rate a blog, browse blogs based on categories, and subscribe to categories to topics of his interest.
Overall it is a nice site that has a great purpose and a boon for bloggers who are always looking for ways to promote their blog. This one is for you and you will definitely benefit from it in the long run. To sign up with YouBlogged.com click here.
Firefox has a nice bookmarking feature integrated with it. Using this you can easily bookmark your favorite websites. But as the list becomes bigger and bigger you find it very difficult to maintain. So the best thing you can do is to just create a WebPage that links to all your favorite pages you have bookmarked with Firefox. You can automate the task with Firefox. Here is how to create a webpage to access your favorite sites using Firefox.
1. Open Firefox and navigate to Bookmarks menu.
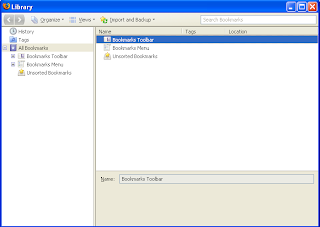
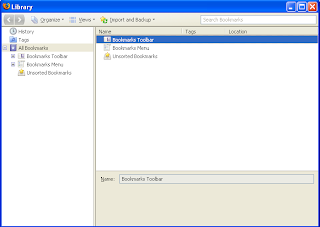
2. Select "Organize Bookmarks" option. This will open up the Bookmarks Library window.

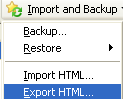
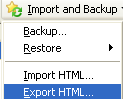
3. Click on "Import and Backup" icon.
4. A pull down menu will appear and from that menu select "Export to HTML" option.

5. Save the HTML file with a name you like.
You have successfully created an HTML version of your Bookmarks. So the next time you want to visit your favorite bookmarks, you can open this webpage and click on the links to access them.The advantage of exporting your favorite bookmarks is that you can make sure that your hard earned bookmarks will not be lost when you reinstall Firefox or due to software crashes. After reinstalling you can import those bookmarks by clicking on "Import and Backup" menu and selecting "Import HTML". Also you can import these bookmarks to Opera or IE.
I hope you enjoyed the post!
1. Open Firefox and navigate to Bookmarks menu.
2. Select "Organize Bookmarks" option. This will open up the Bookmarks Library window.

3. Click on "Import and Backup" icon.
4. A pull down menu will appear and from that menu select "Export to HTML" option.

5. Save the HTML file with a name you like.
You have successfully created an HTML version of your Bookmarks. So the next time you want to visit your favorite bookmarks, you can open this webpage and click on the links to access them.The advantage of exporting your favorite bookmarks is that you can make sure that your hard earned bookmarks will not be lost when you reinstall Firefox or due to software crashes. After reinstalling you can import those bookmarks by clicking on "Import and Backup" menu and selecting "Import HTML". Also you can import these bookmarks to Opera or IE.
I hope you enjoyed the post!
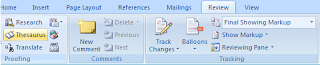
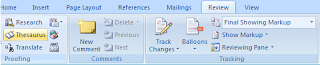
Microsoft Word has full-fledged dictionaries in many languages. To select your language you have to go to Review and select Thesaurus.

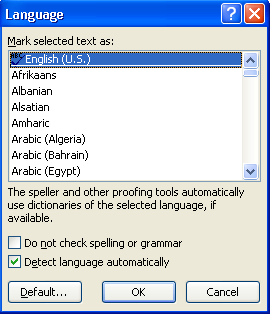
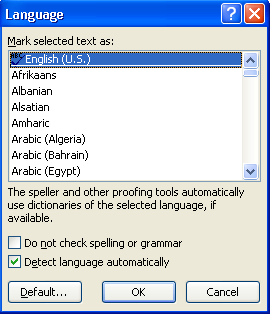
From the window that appears select your language.

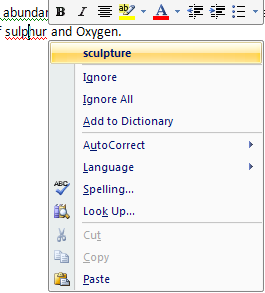
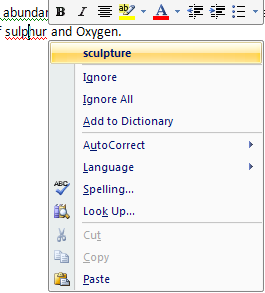
If you are using word a lot you know how useful the spell check feature in Word is. After you have just typed the word, Word will highlight it by underlining the word or sentence in red or green. Red means that the spelling of the word is incorrect. Green means that there is a grammar mistake. You can right click on it so that Word will display the possible options. Replace the incorrect word with the correct one in that list or enter the right word yourself.
Word uses the dictionary in it to spell check words. It compares the words you enter with those in the dictionary.

There are some words which are highlighted with a red underline, but when you right click on them you will get no suggestions. If you click on the Autocorrect option also this word will not be replaced with the correct word. Also some correctly entered words are highlighted with a red underline This is because that particular word is not in the dictionary used by MS Word. So you can add that word to the dictionary by right clicking on that word and selecting the "Add to Dictionary" option.
If you are using a lot of medical terms, biological terms, chemical names etc in your documents then you might encounter lot of such red underlines in them. It is better add all the terms you use in a daily basis that are not in the Word dictionary all at once than right clicking on each of them and adding them to the Word dictionary one by one. Here is how to create your own dictionary in Word.
1. Go to Review and select Spelling & Grammar tab.
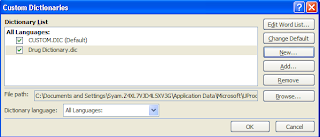
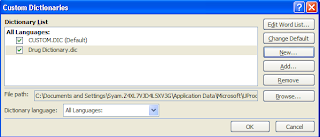
2. From the Word Options window that appears click on Custom Dictionary button.

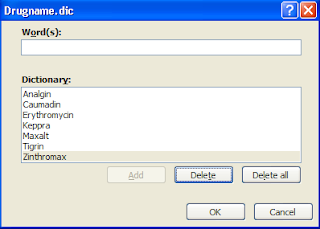
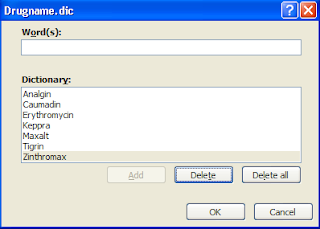
3. To add a new word click on Edit Word List..
4. To create a new dictionary click on New button. Give a new name to your dictionary and start adding words to it.
But if you add words to your dictionary in this way you can enter only one word at a time.
To add a complete dictionary to word do the following
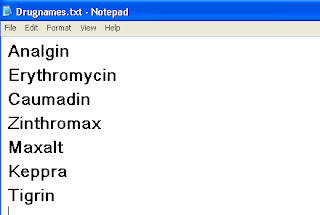
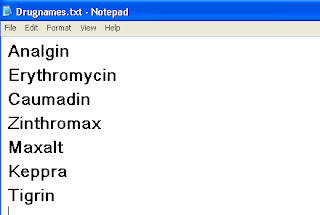
1. Open a new Notepad file.
2. Now type the words, one word per line. There should be no spaces between two lines or words.

3. Save the file and then copy it to C:\Documents and Settings\Username\Application Data\Microsoft\UProof.
4. Open Word and go to Review>Spelling & Grammar> Proofing>Custom Dictionary
5. The new dictionary will appear in the list.
6. Make sure it is selected by clicking on the check box to the left of your custom dictionary and press OK.

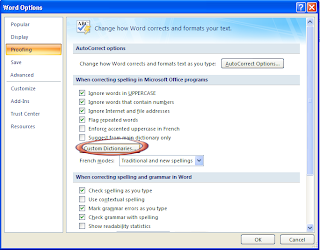
7. Go back to the Word Options Window and Select Proofing.
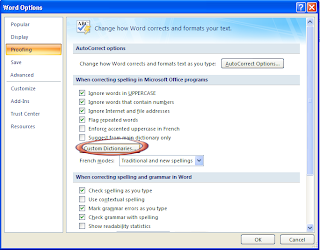
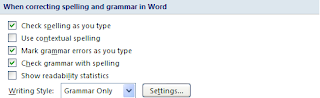
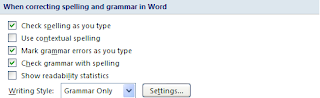
8. Now in the "When correcting spelling and grammar in word" section make sure that all the options as shown in the figure are selected.

9. Click on the Recheck option and press enter to apply your changes.

You have successfully added a custom dictionary to Word!

From the window that appears select your language.

If you are using word a lot you know how useful the spell check feature in Word is. After you have just typed the word, Word will highlight it by underlining the word or sentence in red or green. Red means that the spelling of the word is incorrect. Green means that there is a grammar mistake. You can right click on it so that Word will display the possible options. Replace the incorrect word with the correct one in that list or enter the right word yourself.
Word uses the dictionary in it to spell check words. It compares the words you enter with those in the dictionary.

There are some words which are highlighted with a red underline, but when you right click on them you will get no suggestions. If you click on the Autocorrect option also this word will not be replaced with the correct word. Also some correctly entered words are highlighted with a red underline This is because that particular word is not in the dictionary used by MS Word. So you can add that word to the dictionary by right clicking on that word and selecting the "Add to Dictionary" option.
If you are using a lot of medical terms, biological terms, chemical names etc in your documents then you might encounter lot of such red underlines in them. It is better add all the terms you use in a daily basis that are not in the Word dictionary all at once than right clicking on each of them and adding them to the Word dictionary one by one. Here is how to create your own dictionary in Word.
1. Go to Review and select Spelling & Grammar tab.
2. From the Word Options window that appears click on Custom Dictionary button.

3. To add a new word click on Edit Word List..
4. To create a new dictionary click on New button. Give a new name to your dictionary and start adding words to it.
But if you add words to your dictionary in this way you can enter only one word at a time.
To add a complete dictionary to word do the following
1. Open a new Notepad file.
2. Now type the words, one word per line. There should be no spaces between two lines or words.

3. Save the file and then copy it to C:\Documents and Settings\Username\Application Data\Microsoft\UProof.
4. Open Word and go to Review>Spelling & Grammar> Proofing>Custom Dictionary
5. The new dictionary will appear in the list.
6. Make sure it is selected by clicking on the check box to the left of your custom dictionary and press OK.

7. Go back to the Word Options Window and Select Proofing.
8. Now in the "When correcting spelling and grammar in word" section make sure that all the options as shown in the figure are selected.

9. Click on the Recheck option and press enter to apply your changes.

You have successfully added a custom dictionary to Word!
Subscribe to:
Posts (Atom)